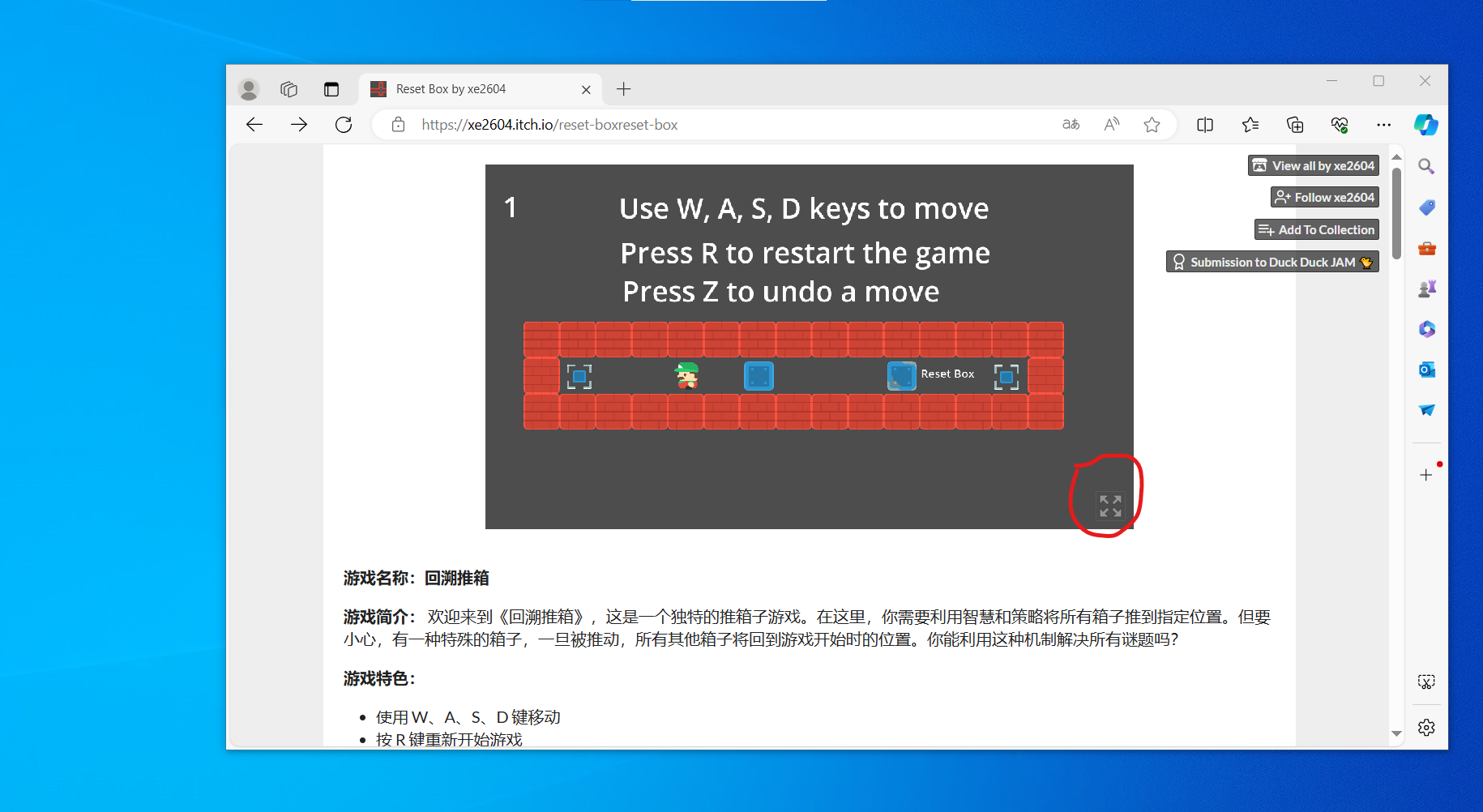
Reset Box
游戏名称:回溯推箱
游戏简介: 欢迎来到《回溯推箱》,这是一个独特的推箱子游戏。在这里,你需要利用智慧和策略将所有箱子推到指定位置。但要小心,有一种特殊的箱子,一旦被推动,所有其他箱子将回到游戏开始时的位置。你能利用这种机制解决所有谜题吗?
游戏特色:
- 使用 W、A、S、D 键移动
- 按 R 键重新开始游戏
- 按 Z 键后退一步
- 独特的回溯机制,增加了游戏的挑战性和趣味性
- 简洁的图形和流畅的游戏体验
资源
艺术:
Game Name: Reset Box
游戏名称:重置盒
Game Description: Welcome to "Reset Box," a unique puzzle game where you push boxes to their designated spots using your wits and strategy. Beware, though! There is a special type of box that, when moved, will reset all other boxes to their starting positions. Can you master this mechanic to solve all the puzzles?
游戏描述:欢迎来到“重置盒子”,这是一款独特的益智游戏,你可以用你的智慧和策略将盒子推到指定的位置。不过,要小心!有一种特殊类型的盒子,当移动时,会将所有其他盒子重置到它们的起始位置。你能掌握这个机制来解决所有的难题吗?
Game Features:
游戏特色:
- Use W, A, S, D keys to move 使用W,A,S,D键移动
- Press R to restart the game 按R键重新开始游戏
- Press Z to undo a move 按Z键撤消移动
- Unique reset mechanic adds challenge and fun to the gameplay
独特的重置机制增加了游戏的挑战性和乐趣 - Simple graphics and smooth gaming experience
简单的图形和流畅的游戏体验
Credits
学分
Art艺术

Comments
Log in with itch.io to leave a comment.
(Edit: the bugs don't appear anymore on my machine, the game runs smoothly)
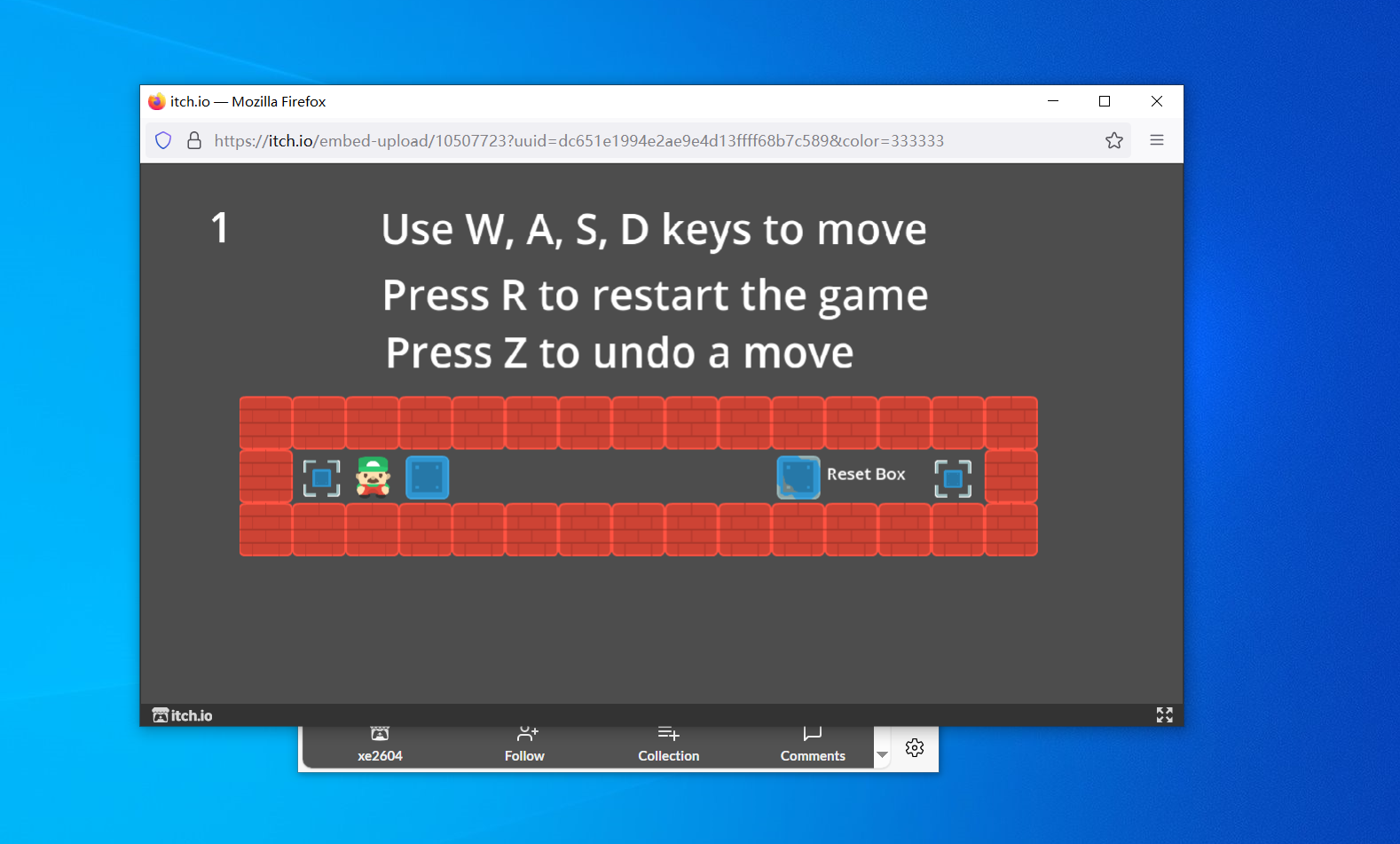
~~Bug 1, the game doesn't scale well to fit the browser page size. When I start at 100% it is cropped like this:~~
I had to scale the itch.io page to 150% so the game fits in the html block.
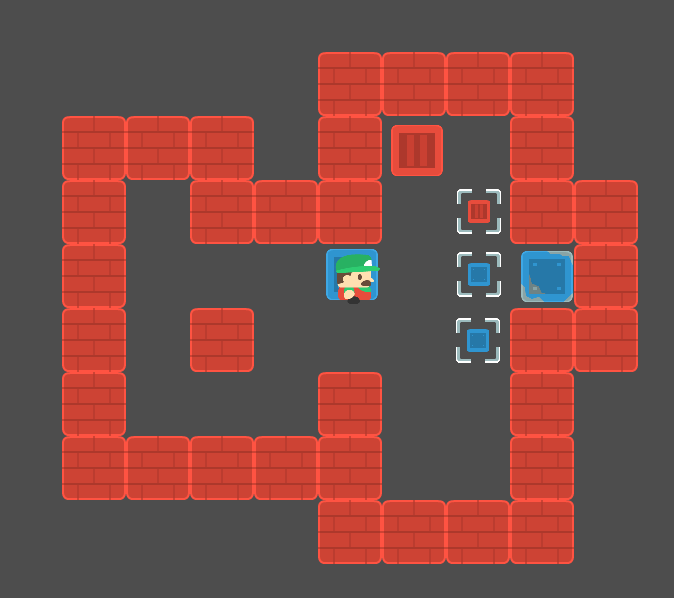
Bug 2, something is wrong with movement. Sometimes I move a box 2 squares while the dude only moves one square, sometimes he get stuck in a box like this:
It seems like the objects are updated in different order each frame and it changes their behavior.
Thank you for your suggestion.
You are welcome. I now see it depends on the browser. In Opera everything works fine, in Edge it doesn't. Or no? It now works in Edge too.
Yes, I’ve noticed different effects in different browsers.I don’t know why this is the case?
I’ve added a full-screen button to accommodate the browsers.